استفاده از تصاویر درست برای سایت یا وبلاگ:
همه صاحبان سایت ها و وبلاگ نویسان از تصاویر برای محتوایشان استفاده می کنند. اما وقتی می خواهید تصویری برای مقاله تان بیابید باید به دقت جستجو کنید. اگر برای مقاله به تصویر نیاز دارید نمی توانید از تصاویر گوگل استفاده کنید زیرا این ها کپی رایت دارند و بعدا برایتان دردسر ساز می شوند.

سایت های متعددی در بازار وجود دارد که تصاویر استوک را در اختیارتان قرار می دهد. از سایتی استفاده کنید که تصاویر رایگان دارد و به مقاله شما مرتبط است.
سایت هایی همچون FreeDigitalPhotos،MorgueFile،Pixabay،Pexel وجود دارد که تصاویر استوک رایگانی در اختیار شما می گذارد. علاوه بر این، شما می توانید تصاویر با کیفیت و حرفه ای را به راحتی در شاتر استوک پیدا کنید و برای استفاده کردن از آن ها هزینه بپردازید.
در کنار همه این موارد می توانید برای یافتن تصاویر مناسب از سایت های رایگان و پولی بهره ببرید اما هرگز از تصاویر گوگل استفاده نکنید. بهتر از همه این است که برای سایت یا وبلاگ تان تصاویر سفارشی بسازید.
سایت های زیادی همچون canva و PicMonkey هستند که به شما کمک می کنند تصویر سفارشی ایجاد کنید. به کمک این سایت ها قادر خواهید بود به راحتی تصاویر سفارشی برای سایت تان بسازید. Canva یکی از محبوب ترین پلتفرم های موجود است . به کمک آن می توانید خیلی راحت تصاویر سفارشی شده تهیه کنید.
اگر برای مقاله تان از سایت های مرتبط تصویر مناسب پیدا نکردید می توانید از این سایت ها برای ایجاد تصاویر سفارشی استفاده نمایید.
چگونه تصاویر را برای سئو بهینه سازی کنیم؟
۱٫نام فایل مناسبی برای تصاویرتان انتخاب کنید:
قبل از اینکه بخواهید تصویر جدیدی را بر روی سایت تان آپلود کنید، نام مناسبی به آن بدهید. وبلاگ نویسان زیادی هستند که توجهی به نام فایل تصاویرشان ندارند. از نامی که کلیدواژه در آن به کار رفته استفاده کنید. اینکار به شما کمک می کند در جستجوی تصاویر رتبه بیشتری به دست آورید.
بیشتر بدانید : نحوه رفع (و اجتناب از)کاهش ترافیک سایت پس از طراحی مجدد
نامگذاری مجدد مناسب تصویر را موتورجستجو پسند می کند. از فضای مناسب بین حروف هم بهره ببرید.
۲٫بر روی اندازه و فشردگی تصاویر تمرکز کنید:
اگر توجهی به اندازه و فشردگی تصویر نکنید، سرعت بارگذاری سایت تان دستخوش تغییر می شود. برای مقالاتتان از تصاویر بزرگ استفاده نکنید. اینکار لود سرور را افزایش می دهد. در نتیجه سرعت بارگذاری سایت کندتر می شود. همه ما می دانیم که گوگل از سرعت بارگذاری به عنوان فاکتور رتبه بندی بهره می برد.
اندازه تصویر:
این موضوع به قالب و مقاله تان بستگی دارد. با اینحال بیشتر قالب های وبلاگ ناحیه محتوایی دارند که ۶۰۰ الی ۷۰۰ پیکسل است. پس می توانید بر اساس قالب سایت تان از ابعاد مناسب برای تصویرها استفاده کنید.
علاوه بر این، اگر تصویر استوک را برای مقاله تان دانلود کرده اید باید اندازه آن را تغییر دهید چون ابعاد این تصاویر بسیار بزرگ است.
اگر بدون تغییر اندازه آن ها را در مقاله تان آپلود کنید و تصمیم بگیرید آن ها را در ویرایشگر پست تغییر اندازه دهید کارتان درست نیست. وقتی مقاله در مرورگر لود می شود تصویر به اندازه و در ابعاد اصلی اش لود خواهد شد. برای تغییر اندازه تصویر می توانید از افزونه یا سایت های آنلاینی همچون Imageresize.org, reSmush.it, EWWW Image Optimizer, ShortPixel Image Optimizer استفاده کنید.
فشرده سازی تصاویر:
اگر می خواهید از مقاله هایتان از تصاویر با کیفیت استوک استفاده کنید سرعت بارگذاری سایت کاهش می یابد. چون اندازه این تصاویر بسیار بالاست. سعی کنید اندازه تصویر را بین ۱۰۰ کیلوبایت نگه دارید. اگر اندازع تصویر بالاتر از ۱۰۰ کیلوبایت باشد، نشان می دهد این تصویر با کیفیت است. همیشه چنین تصاویری را تغییر اندازه دهید و با ابعاد مناسب آن ها را آپلود نمایید. وردپرس چندین افزونه بهینه سازی تصویر دارد که به شما کمک می کند اندازه تصویر را تغییر دهید و آن ها را فشرده سازی نمایید.
۳٫از تگ ALT برای تصاویرتان استفاده کنید:
تگ ALT باعث می شود تصویر شما سئو دوست گردد و این موضوع به سئوی داخلی مربوط است. به عبارت ساده تر، چنین تگی همه چیز را در باره تصویر به موتورهای جستجو می گوید.
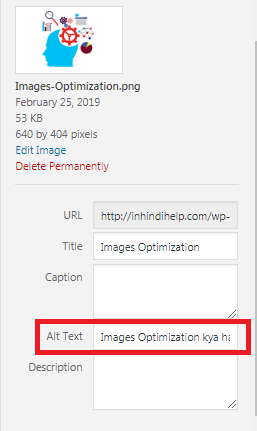
اگر از تگ ALT برای تصاویرتان استفاده نکنید ترافیک زیادی را از موتورهای جستجو از دست خواهید داد. موتورهای جستجویی همچون گوگل نمی توانند تصویر را بخوانند. استفاده از تگ ALT به موتور جستجو نشان می دهد تصویر شما درباره چه موضوعی است. پس فراموش نکنید که اضافه کردن این تگ تصویرتان را سئو دوست می کند. خوب حالا اهمیت استفاده از تگ ALT را متوجه شدید اما سوال اینجاست که چگونه می توانید تگ ALT سئو دوستی برای تصاویرتان استفاده کنید؟ از کلمات کلیدی تان برای تگ ALT بهره ببرید. اینکار به شما کمک می کند رتبه بهتری در موتورهای جستجو داشته باشید. کاری که باید انجام دهید این است که تگ ALT را مرتبط با مقاله تان انتخاب کنید. همانطور که مشاهده کردید تگ ALT مناسب می تواند رتبه تصاویرتان را بهبود ببخشد. زمانی که تصوری را در ویرایشگر وردپرس آپلود می کنید می توانید به راحتی تگ ALT را به تصویرتان بیفزایید. به تصویر زیر خوب نگاه کنید.
بیشتر بدانید : اثرات مثبت جستجوی معنایی بر سئو

۴٫هایپرلینک را از تصویرتان حذف کنید:
زمانی که تصویری را به مقاله تان اضافه می کنید، وردپرس به صورت خودکار سورس کد را برای موقعیت تصویر اضافه می کند. این اصلا خوب نیست و خواننده را سردرگم می کند. وقتی فردی مقاله تان را می خواند و به طور تصادفی بر روی تصویر کلیک می کند، به موقعیت تصویر هدایت می شود و ممکن است دوباره برای خواندن مقاله به سایت باز نگردد.
پس بهترین کار این است که هایپرلینک ها را از روی تصویرتان حذف کنید. این گزینه تاثیری بر روی سئو ندارد.
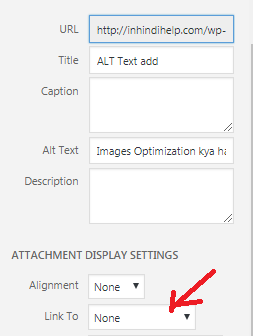
وقتی تصویری را آپلود می کنید در سمت راست زیر تنظیمات Attachment Display می توانید لینکی به این گزینه مشاهده خواهید کرد. از منوی کشویی هیچ کدام را انتخاب کنید.

۵٫فرمت مناسب برای تصاویرتان انتخاب کنید:
انواع مختلفی از فرمت ها برای تصاویر وجود دارد. از جمله این فرمت ها می توان به JPEG, JPG, PNG یا گیف اشاره کرد. از میان این فرمت ها، JPEG پرکاربردترینشان است.
• فرمت JPEG -JPG : فرمت فایل با فشرده سازی کمتر است. این نوع فرمت بیشترین کاربرد را دارد و برای عکاسی بهترین گزینه است.
• فرمت PNG : چنین فرمتی برای متن ها، گرافیک های نمادین عالی است. اگر این ها را بیش از یکبار ویرایش کنید یا تغییر اندازه دهید کیفیت شان تغییر نمی یابد.
• فرمت GIF : این تصویر انیمیشنی است و از رزولوشون ها و رنگ های مختلفی پشتیبانی می کند. این فرمت بسیار محبوب است.
این سه فرمت تصویری بسیار محبوب هستند. اما توصیه می کنید از JPG استفاده کنید چون اندازه کمتری دارد و سریع تر بارگذاری می شود.
۶٫سایت مپ تصویرتان را ایجاد کنید:
سایت مپ برای هر سایتی از اهمیت بسیار زیادی برخوردار است و برای وبلاگ ها یا سایت های جدید هم مهم است. سایت مپ رتبه بندی سایت تان را افزایش نمی دهد اما به موتورهای جستجو کمک می کند سایت را سریع تر ایندکس کند و بخزد. اگر از تصاویر بیشتری در وبلاگ تان استفاده می کنید باید سایت مپی برای آن ایجاد نمایید. اینکار به ایندکس تصاویر در موتورهای جستجو و خزش بهتر کمک می کند. ایجاد نقشه سایت بسیار اسان است و می توانید از افزونه سئوی یواست برای اینکار استفاده کنید.
بیشتر بدانید : چرا سئو به تولید محتوای خوب نیاز دارد؟

۷٫افزونه های بهینه ساز تصاویر برای وردپرس:
به کمک افزونه های بهینه ساز تصاویر می توانید به راحتی تصاویرتان را فشرده سازی نمایید و بهبود ببخشید. اجازه دهید برخی از این ها را با هم مرور کنیم:
این افزونه وردپرسی خوبی است که تصاویر را سئودوست تر می نماید. به کمک این افزونه می توانید عنوان و تگ ALT را به تصاویرتان اضافه کنید. علاوه بر این می توانید به کمک این افزونه اندازه تصاویر را عوض کنید و آن ها را فشرده سازی نمایید. اینکار باعث افزایش سرعت سایت می شود. بهترین گزینه برای سئو دوست کردن تصاویر است.
این گزینه هم یکی دیگر از بهینه سازهای محبوب برای تصاویر است . وقتی تصویرتان را به سایت اضافه می کنید، این افزونه به صورت خودکار اندازه آن را فشرده سازی می کند. به کمک این افزونه می توانید تصاویر قدیمی تان را هم تغییر اندازه دهید و فشرده سازی نمایید. در نسخه رایگان می توانید تنها ۵۰ تصویر را همزمان بهینه کنید.
این گزینه یکی از محبوب ترین افزونه های بهینه سازی تصاویر است. به کمک این افزونه می توانید تصاویری را که آپلود می کنید را تغییر اندازه دهید. همچنین می توانید تصاویر قدیمی را هم بهینه سازی نمایید. افزونه به شما اجازه می دهد تصاویرتان را به بهترین فرمت تبدیل کنید و سطح فشرده سازی را انتخاب نمایید. این گزینه به صورت رایگان و پولی در اختیار کاربران قرار دارد.
باید یک اکانت در این سایت ایجاد کنید. هر ماه با نسخه رایگان فقط می توانید ۱۰۰ تصویر را بهینه سازی نمایید. وقتی تصویری روی سایت تان آپلود کردید به طور خودکار فشرده سازی می شود.برای تصاویر قدیمی می توانید از bulk optimize استفاده کنید.
این گزینه یکی از افزونه های خوب و سبک برای بهینه سازی تصاویر است که سرعت بارگذاری صفحه را با بهینه سازی تصاویر یا اسناد پی دی اف بالاتر می برد. اگر می خواهید محدودیت فشرده سازی را افزایش دهید باید نسخه پولی اش را بگیرید. این افزونه با کاهش اندازه بدون تاثیرگذاری بر روی کیفیت تصاویر می تواند تصاویرتان را بهبود ببخشد.
سخن نهایی:
فرض کنید مقاله های خوب و ارزشمندی بر روی وبلاگ تان منتشر کرده اید اما بهینه سازی تصاویر را نادیده گرفته اید. این کار می تواند مشکلات زیادی برایتان ایجاد کند. وقتی بهینه سازی تصاویر را نادیده می گیرید ترافیک زیادی را از دست می دهید. با بهینه سازی تصاویر می توانید ترافیک سایت و رتبه بندی اش را بهبود ببخشید.
:: موضوعات مرتبط:
سئو و بهینه سازی ,
,
:: بازدید از این مطلب : 33
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

